Déformer une image
Exemple : Faire tourner l'image
Recopiez, analysez et exécutez ce programme
def setup():
global monImage
size(256,256)
monImage = loadImage("monalisa_256.jpg")
image(monImage,0,0)
def draw():
passdef keyPressed():
newImage = createImage(monImage.width, monImage.height, RGB)
for y in range(256):
for x in range(256):
couleur = get(x,y)
newImage.set(255-x,y,couleur)
image(newImage,0,0)
def keyReleased():
image(monImage,0,0)
monImage=0
Complément : Quelques explications
Le code intéressant se trouve dans la fonction keyPressed()
On commence par créer une nouvelle image vide de taille identique à monImage. Cette image sera référencée par la variable newImage. Voici comment on procède :
newImage = createImage(monImage.width, monImage.height, RGB)
ensuite, à l'aide de deux boucles imbriquées, on lit le pixel aux coordonnées (x,y) de l'écran et on l'écrit dans des nouvelles coordonnées sur l'image newImage. Ici, on remplace x par 255-x de manière à ce qu'un pixel à droite se retrouve à gauche et réciproquement. Cela revient à faire une symétrie selon un axe vertical.
Pour finir, on affiche la nouvelle image newImage que l'on vient de compléter avec la fonction image(newImage,0,0)
En conservant la coordonnée y à l'identique et en remplaçant x par 255-x, on obtient donc cet effet miroir :

Exercice Im7 : Autres symétries
Exemple : Modifier la taille de l'image
Recopiez, analysez et exécutez ce programme :
def setup():
size(256,256)
monImage = loadImage("monalisa_256.jpg")
newImage = createImage(monImage.width, monImage.height, RGB)
for y in range(256):
for x in range(256):
couleur = monImage.get(x,y)
newImage.set(x/2,y/2,couleur)
image(newImage,0,0)
def draw():
passComplément : Quelques explications
Comme dans l'activité précédente, on travaille sur deux variables de type image :
monImage contient l'image d'origine
newImage contient la nouvelle image qui sera affichée après calcul par l'instruction image(newImage,0,0)
Exercice Im8 : Mona Lisa au photomaton
Tout cet espace vide, c'est quand même dommage ! et si nous le complétions un peu ... Voici dans cet exercice, deux manières de combler cet espace.

1. Dans un premier temps, vous comblerez l'espace vide en dupliquant l'image d'origine comme ci-contre.
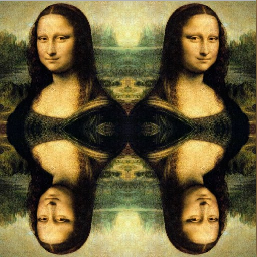
2. Dans un second temps, vous comblerez l'espace vide en dupliquant l'image d'origine mais avec les symétries indiquées sur l'image ci-contre.

Exemple : Agrandissement
Dans cette partie, nous allons faire l'opération inverse de la partie précédente : zoomer sur l'image.
L'objectif à atteindre sera l'image ci-dessous dans laquelle la portion de l'image entre les pixels 0 et 127 (en x et y) sera agrandie sur la totalité de la nouvelle image newImage.
Si vous vous rappelez quelle opération mathématique nous a permis de réduire l'image, vous devinerez sans peine celle qui nous permettra de l'agrandir !
Recopiez, analysez et exécutez le code ci-dessous :
def setup():
size(256,256)
monImage = loadImage("monalisa_256.jpg")
newImage = createImage(monImage.width, monImage.height, RGB)
for y in range(128):
for x in range(128):
couleur = monImage.get(x,y)
newImage.set(x*2,y*2,couleur)
image(newImage,0,0)
def draw():
passComplément : Quelques explications
Puisque pour rétrécir la joconde dans l'activité précédente, nous avons divisé les coordonnées (x,y) par 2, pour l'agrandir, nous les avons multiplié par 2.
Puisque notre image fait une taille de 256 pixels, inutile de dépasser les valeurs de 128 pour x et y car en les multipliant par deux, ils devront rester plus petit que 256.
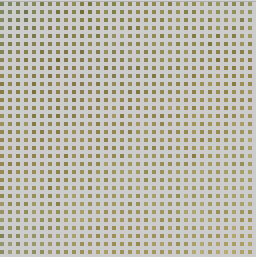
Mais il y a un problème : notre joconde est toute pâle.
Zoomons un peu sur l'image : voici ce que nous obtenons. En effet, l'effet d'agrandissement fait que nous n'écrivons qu'un pixel sur deux dans notre nouvelle image, ce qui laisse un espace vide entre chaque pixel. C'est tout à fait normal, en zoomant, notre image va perdre en définition - c'est inévitable.

Exercice Im9 : Améliorer le zoom
1. Pour améliorer un peu les choses, vous allez combler les pixels manquants par une recopie du pixel voisin. Cela n'améliorera pas la définition de l'image mais cela permettra d'éliminer l'effet de grille et d'assombrissement de l'image. Vous devrez obtenir quelque chose ressemblant à ceci :
2. Zoomons plus fort. Toujours selon le même principe de combler les espaces vides, vous allez à présent faire un zoom x4 sur la zone du visage (je vous laisse deviner l’opération mathématique à effectuer sur les coordonnées d'origine...). L'image à obtenir sera celle-ci
Le point supérieur gauche est le point de coordonnées (80,70)



